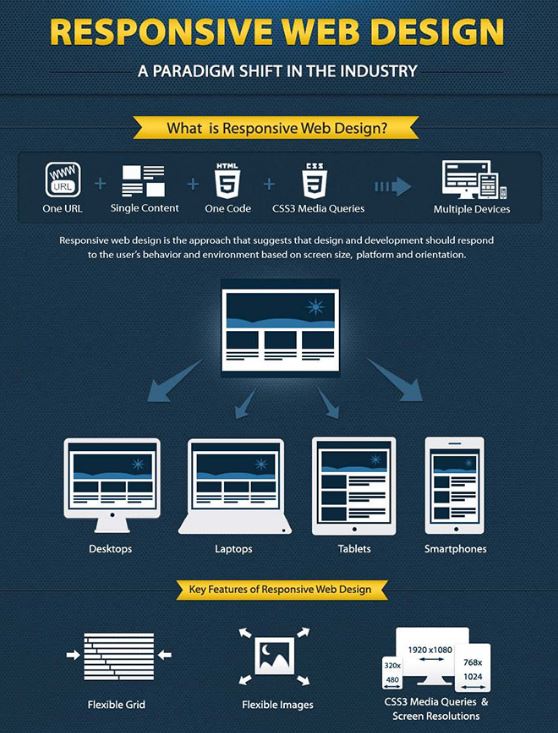
ในปัจจุบัน Mobile Internet Users ได้มีจำนวนเพิ่มขึ้นอย่างรวดเร็ว และมีแนวโน้มที่จะแซง Desktop Internet Users อีกด้วย ซึ่ง Mobile Devices นั้นมีความหลากหลายมากไม่ว่าจะเป็นขนาดและความละเอียดของหน้าจอแสดงผล หากเป็นสมัยก่อน เราต้องทำเว็บไซต์ออกมาหลายๆ version เช่น Desktop version กับ Mobile version เพื่อให้เว็บไซต์ของเรา สามารถแสดงผลได้อย่างเหมาะสมกับ Device นั้นๆ ซึ่งวิธีนี้จะทำให้ต้นทุนเพิ่มขึ้นเพราะการปรับปรุงระบบในเว็บไซต์หลัก เราต้องมาปรับปรุงที่เว็บไซต์เวอร์ชั่นมือถือด้วย ซึ่งทำให้สิ้นเปลืองงบประมาณในการพัฒนาโปรแกรมเป็นอย่างมาก และใช้เวลาในการพัฒนาที่เพิ่มขึ้นอีกด้วย ดังนั้นจึงต้องหาวิธีการใหม่เข้ามาใช้ในการพัฒนา นั่นก็คือ Responsive Design นั่นเอง!

ภาพจาก : http://8columns.com/articles/50009/1387278156096
e-Manage เวอร์ชั่นใหม่นี้ เป็นการพัฒนาระบบด้วยแนวคิดที่ต้องการทำให้เว็บไซต์หน้าเว็บเดียว สามารถแสดงผลได้อย่างเหมาะสมบนอุปกรณ์ที่แตกต่างกัน ยกตัวอย่างเช่น ในเรื่องของรูปภาพ จะต้องถูกปรับขนาดของภาพให้มีความสัมพันธ์กับขนาดของหน้าจอแสดงผล หากรูปต้นฉบับมีขนาดใหญ่มาก เวลาแสดงในมือถือที่มีจอขนาดเล็กภาพก็ควรจะลดขนาดลงมาเพื่อให้แสดงผลได้อย่างสวยงาม อีกทั้งข้อมูลต่างๆ จะถูกจัดวางเป็นบลอคๆ เรียงลงมาให้อ่านง่าย ไม่ต้องซูม (user ไม่ต้องมาใช้นิ้วมือซูม เพื่ออ่านเนื้อหาข่าว หรือค้นหาสิ่งที่ต้องการโดยใช้เวลามากเกินไป) และมีขนาดตัวอักษรที่เหมาะสมเท่าขนาดจอ ทำให้ดูข้อมูลได้สะดวกมากยิ่งขึ้น
นอกเหนือจากนั้นได้มีการพัฒนาระบบให้เปลี่ยนแปลงจากเดิม จากที่เคยเป็นการบันทึกข้อมูลและออกรายงานเพื่อตอบสนองการประกันคุณภาพฯเพียงอย่างเดียว e-Manage เวอร์ชั่นนี้ ได้มีการบูรณาการข้อมูลจากระบบต่างๆเข้าด้วยกัน อาทิเช่น งบประมาณการเงิน แผน/โครงการ นักศึกษา บุคคลากร โดยนำข้อมูลที่ได้มาเชื่อมโยง วิเคราะห์ และประมวลผลออกมาเป็นภาพรวมขององค์กรที่ครอบคลุมทุกมิติ เพื่อใช้ในการบริหารมหาวิทยาลัยต่อไป
https://www.youtube.com/watch?time_continue=1&v=_uiT9gBhDTk