Infographic สำหรับนักออกแบบสื่อต่างๆ คงได้ใช้งานกันอย่างแพร่หลาย แต่สำหรับบางคนอาจจะไม่รู้จักว่าคืออะไร แล้วมีประโยชน์อย่างไร ดังนั้นจึงขอแนะนำให้รู้จักและแนะนำการออกแบบเบื้องต้นอย่างง่ายสำหรับผู้ที่ชื่นชอบงานด้านออกแบบสื่อต่างๆ
ก่อนอื่นมารู้จักความหมายกัน คำว่า Information หมายถึง สารสนเทศ ข้อมูลที่ผ่านการคิดวิเคราะห์แล้วผ่านการประมวลผลแล้วทำให้เป็นข้อมูลที่ดี สามารถนำไปใช้ประโยชน์ต่อได้ ส่วนคำว่า Graphic หมายถึง ภาพในรูปแบบดิจิตอล ใช้การสื่อความหมาย
ด้วยการใช้เส้น ภาพวาด สัญลักษณ์ ภาพถ่าย กราฟ แผนภูมิ การ์ตูน ฯลฯ
สรุปคำว่า Infographic คือ การนำเอาข้อมูล ข้อเท็จจริง ข่าวสาร จากสื่อต่างๆมาผ่านกระบวนการประมวลผล ซึ่งอาจจะทำการเรียงข้อมูล คำนวณ สรุปผล จัดกลุ่มข้อมูล เป็นต้น มานำเสนอข้อมูลสารสนเทศต่างๆ ในลักษณะแผนภาพ เพื่อให้อ่านและเข้าใจได้ง่าย โดยใช้ภาพกราฟิกเป็นเครื่องมือสำคัญ ซึ่ง infographic ประกอบไปด้วย 2 ส่วนหลักๆ คือ ข้อมูลและภาพกราฟิก
ลักษณะของข้อมูลในรูปแบบ infographic
- ต้องสั้น กระชับ ตัดส่วนที่ไม่จำเป็นออก
- ภาพต้องเข้าใจง่าย ไม่ซับซ้อน
- ออกแบบให้ดูเรียบง่าย สบายตา
-จัดวางองค์ประกอบให้ลงตัว
- การใช้สีสันและลวดลายที่น่าสนใจ
- ประหยัดเวลาของผู้อ่าน เพราะทำให้สามารถศึกษาข้อมูลยากๆได้เร็วขึ้น
infographic เป็นเครื่องมือสื่อสารเพื่อสร้างความน่าสนใจ ความเข้าใจ และการจดจำได้ ซึ่งถือเป็นพื้นฐานสำคัญของการสื่อสารที่มีประสิทธิภาพ โดยการทำงานใช้โปรแกรมออกแบบทางด้านกราฟิก เช่น โปรแกรม Adobe Illustrator เพื่อช่วยสร้างงานลายเส้น หรือสำหรับบางคนใช้โปรแกรม Adobe Photoshop สำหรับการตกแต่งภาพถ่าย ซึ่งสำหรับมือสมัครเล่นสามารถใช้โปรแกรมง่ายๆในกลุ่มออฟฟิต หรือใช้โปรแกรมPaint ได้
ตัวอย่างการออกแบบสื่อรูปแบบ infographic

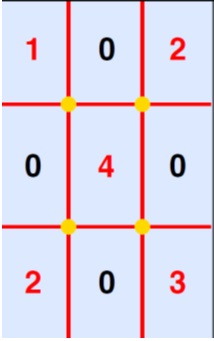
การจัดองค์ประกอบศิลป์และองค์ประกอบภาพ

จุด 1 2 3 เป็นจุดดึงดูดสายตา ส่วนจุด 4 จุดรวมสายตา

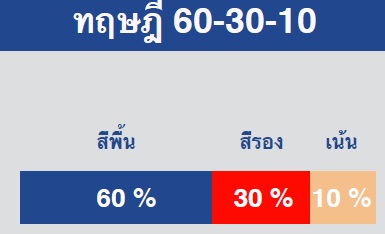
การใช้สี ควรใช้สีให้น้อย ประมาณ 3-4 สีก็พอ โดยกำหนดให้สีพื้น 60% สีรอง 30% และสีเน้น 10%
ตัวอย่างใช้โทนสีของภาพ
